The comment box of blogger can be customised in a way that suites you, in this tutorial I will show you how to remove "No Comments" on Blogger because we have noticed that some readers want to comment but they do not want to be the first ones to comment, so this trick is very much likely to improve reader commenting on your blog thus giving a boost on the number of Page views your site gets just by the comment box.
Removing the no comments text on Blogger is very simply with this tutorial, because you don't need a lot of work but just a deletion of the no comments text code.
- Step 1 : Log into Blogger Dashboard
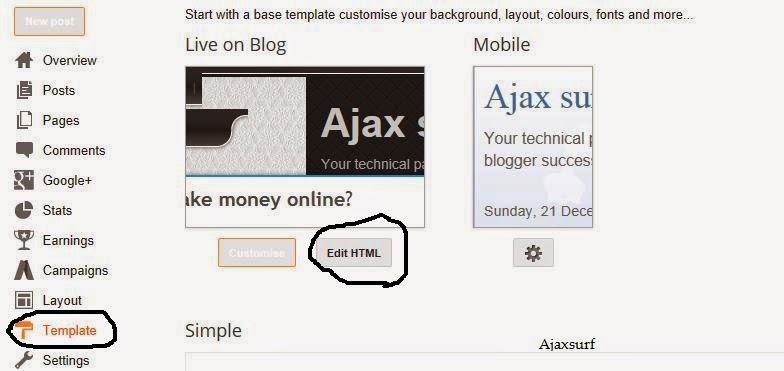
- Step 2 : Go to Template and Select Edit Html to edit your template code.
- Step 3 : Press the "CTRL" + "F" keys to open the search box and search for this code
<span class='post-comment-link'>
- Step 4 : Now delete the entire span code which looks like this-
<span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'> <!-- if the page is NOT an itempage, display the link --><b:if cond='data:post.allowComments'> <!-- if the post allows comment to be made, display the link --><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a></b:if></b:if></span>
- Step 5: Save your template to see the changes in your blog
If you liked this widget please let us know in the comment box below and we will be happy to help you with Anything you may require towards this tutorial.