You can use the Post Editor to get the HTML code that you need to put a picture into your sidebar (or header or footer, or anywhere else a gadget can go).
The Picture gadget is the normal tool for adding a picture to your blog's sidebar.
But sometimes you want more control over the picture size or behaviour. Eg, you may want to have two pictures very close to each other and guarantee that they're the same size.
To do this, you need to get the HTML code for the picture, and then put it into your blog as an HTML-gadget. Fortunately, Blogger's Post-editor make it very easy to do this without writing the code yourself.
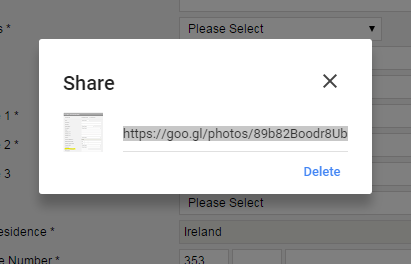
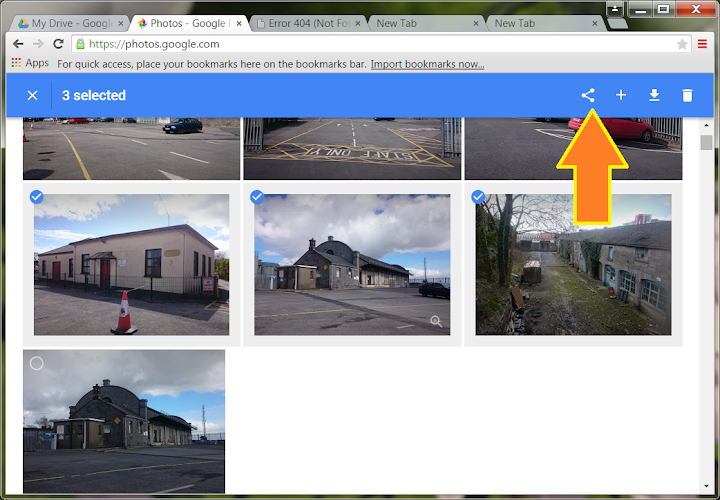
2 Don't enter any text: just use the Picture icon on the toolbar to add a picture. Blogger will prompt you to upload the picture, or to choose it from a Google-album-archive or to enter its URL: add the picture the way that you usually would.
3 Switch to the HTML tab (top left of the editing window).
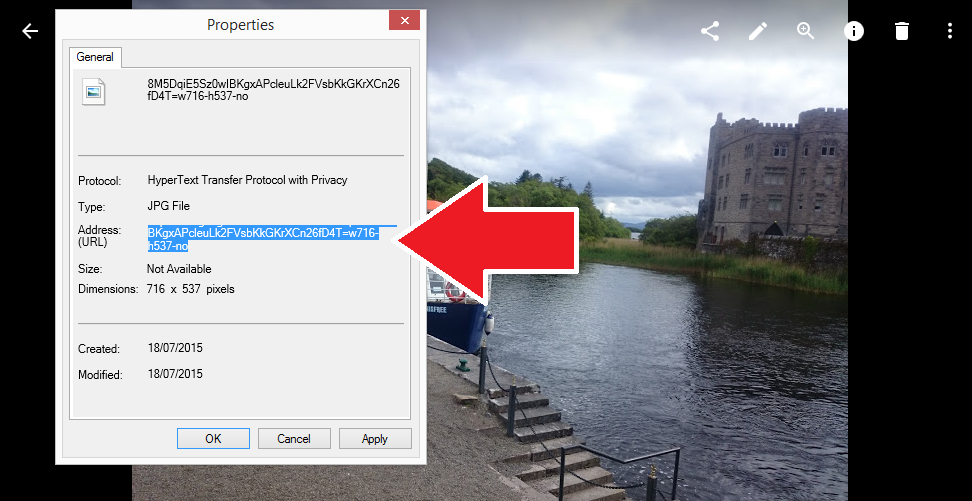
This show you the HTML code for displaying the picture, as it is set to display in the Post (depending on the picture-settings you've chosen, it may be centered or right/left aligned, and the size may vary).
4 Copy the HTML.
5 Switch back to Compose, so that you don't get confused the next time you edit a post.
6 Return to the list of posts: you may be asked if you want to leave the page without saving - the answer is Yes. Or you may have a new draft-status post, which you can delete.
Job Done! You now have some HTML code in your memory which you can paste into an HTML/Javascript gadget, or anywhere else that you may need it - even into another post that you are editing in a separate window, or into a totally different tool.
Inserting a Picture into a blog Post.
Putting 3rd party HTML into your blog
Center-align the gadgets on your blog
Hosting pictures outside of Google / Picasa
Inserting a picture into your blog as a gadget
The Picture gadget is the normal tool for adding a picture to your blog's sidebar.
But sometimes you want more control over the picture size or behaviour. Eg, you may want to have two pictures very close to each other and guarantee that they're the same size.
To do this, you need to get the HTML code for the picture, and then put it into your blog as an HTML-gadget. Fortunately, Blogger's Post-editor make it very easy to do this without writing the code yourself.
Using the Post Editor to generate the HTML for a picture
1 Start a new Post (NB you're not ever going to publish this: it's just a work-area)2 Don't enter any text: just use the Picture icon on the toolbar to add a picture. Blogger will prompt you to upload the picture, or to choose it from a Google-album-archive or to enter its URL: add the picture the way that you usually would.
3 Switch to the HTML tab (top left of the editing window).
This show you the HTML code for displaying the picture, as it is set to display in the Post (depending on the picture-settings you've chosen, it may be centered or right/left aligned, and the size may vary).
4 Copy the HTML.
5 Switch back to Compose, so that you don't get confused the next time you edit a post.
6 Return to the list of posts: you may be asked if you want to leave the page without saving - the answer is Yes. Or you may have a new draft-status post, which you can delete.
Job Done! You now have some HTML code in your memory which you can paste into an HTML/Javascript gadget, or anywhere else that you may need it - even into another post that you are editing in a separate window, or into a totally different tool.
Related Articles
Stopping pictures on your blog from being "clickable"Inserting a Picture into a blog Post.
Putting 3rd party HTML into your blog
Center-align the gadgets on your blog
Hosting pictures outside of Google / Picasa
Inserting a picture into your blog as a gadget

![Based on a work by Loadmaster (David R. Tribble) This image was made by Loadmaster (David R. Tribble) Email the author: David R. Tribble Also see my personal gallery at Google Picasa (Own work) [CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0) or GFDL (http://www.gnu.org/copyleft/fdl.html)], via Wikimedia Commons Wooden clothes peg in a customized rectangle with rounded corners.](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaLu8eVwu552uLSOnp7YUf2SpnaWnU_6rX56Xkv1-I2IGXkSl-Mg0O6EOCnYu8qsLk8frrx2-OedTyGA3pgMXH9ncZj-_SH5_0OLJfXA9ynfQh8i3a-fl0iKc49KnELwkIg3gw6N5vWhzs/s200/square-wooden-clothes-peg-photo-rectangle-two-rounded-corners.png)