This article discusses the issues of giving your blog a home page, and how this works for people using mobile devices.
Previously I've described the options for giving your blog a "home page", and also how and why to enable a mobile template for your blog.
The home page (aka landing page) issue was a challenge with no good solution for a long time - until someone cleverer than me spotted the potential offered by the custom-redirect feature. With this, you can put the content for a "home page" into a post or page, and then redirect your blog's "landing page URL" (www.yourBlog.blogspot.com) to it.
However, I have found that if you have enabled a mobile template for your blog, then this approach does not work for visitors using mobile devices.
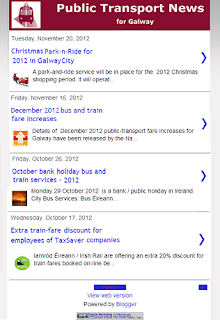
Instead of the home page that non-mobile visitors see, mobile-using visitors are shown a mobile-specific page with:
There may be some different things too, if you have chosen the "custom" mobile template option and added other gadgets to be shown on mobile.
But a key point is that any home-page custom-redirect that you have set up does not work - even though other custom-redirects (ie not involving your home page) do work.
(*) The rules for whether this is shown or not are actually a little more complex - but that's a topic for another day!
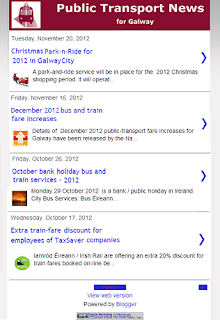
 The landing page for a mobile user includes a vertical "tiled" list of posts.
The landing page for a mobile user includes a vertical "tiled" list of posts.
In this, each tile has:
They are sorted by descending-date - meaning that your most recent post is at the top of the list.
The applies if you are using a standard (ie designer) or custom mobile template.
The recently-introduced dynamic mobile template is different again - in it, the tiled post looks more like the "before the jump" summary shown on your regular blog - but even so, it is still a list of posts sorted in reverse-date order, not a custom home-page.
If you are not happy with mobile visitors to your blog being shown a tiled-list of posts, then you should not enable a mobile template - and you should disable it if you've already enabled one
Deleting "Powered by Blogger" from mobile-template blogs
Making one post always come up first
How to give your blog a fixed landing page
Understanding post.thumbnail and post.snippet
Using Blogger to build a "real" website
Previously I've described the options for giving your blog a "home page", and also how and why to enable a mobile template for your blog.
The home page (aka landing page) issue was a challenge with no good solution for a long time - until someone cleverer than me spotted the potential offered by the custom-redirect feature. With this, you can put the content for a "home page" into a post or page, and then redirect your blog's "landing page URL" (www.yourBlog.blogspot.com) to it.
However, I have found that if you have enabled a mobile template for your blog, then this approach does not work for visitors using mobile devices.
Instead of the home page that non-mobile visitors see, mobile-using visitors are shown a mobile-specific page with:
- Your header,
- The page gadget (if you've used one - it's not used in this example) as a drop-down list
- A list of tiles - one post each (more about these below)
- An older posts / home / newer posts navigation tool
- A link to view the web-version
- A mobile attribution gadget (unless you've removed it)
- An AdSense ad-unit, if you have put AdSense into your blog using the AdSense gadget(*).
There may be some different things too, if you have chosen the "custom" mobile template option and added other gadgets to be shown on mobile.
But a key point is that any home-page custom-redirect that you have set up does not work - even though other custom-redirects (ie not involving your home page) do work.
(*) The rules for whether this is shown or not are actually a little more complex - but that's a topic for another day!
What do mobile users see on their post-tiles.
 The landing page for a mobile user includes a vertical "tiled" list of posts.
The landing page for a mobile user includes a vertical "tiled" list of posts.In this, each tile has:
- The date and post title,
- The post-thumbnail photo and
- The first few words for the post (less than the whole snippet though) for a post.
They are sorted by descending-date - meaning that your most recent post is at the top of the list.
The applies if you are using a standard (ie designer) or custom mobile template.
The recently-introduced dynamic mobile template is different again - in it, the tiled post looks more like the "before the jump" summary shown on your regular blog - but even so, it is still a list of posts sorted in reverse-date order, not a custom home-page.
What this means for bloggers who care about their home page
There are main things that you need to think about:- Using a mobile template gives you far less control over your mobile landing page - although it can be set up to work well if you understand how it operates, and if you don't mind your blog looking like a blog, not a webpage..
- If you have a mobile template enabled, and you want mobile visitors to your blog to always see one post first, then you need to make sure that this post always has the most recent post-date.
- With a non-dynamic mobile template enabled, visitors won't see whole posts or before the jump post-summaries initially: instead they see even more abbreviated summary tiles.
- With a dynamic mobile template enabled, visitors will see post-tiles that are more like the post-summary from the main blog (even if it's using a non-dynamic template) - but they still won't see your custom landing page.
If you are not happy with mobile visitors to your blog being shown a tiled-list of posts, then you should not enable a mobile template - and you should disable it if you've already enabled one
This will mean that people using a mobile device to look at your blog will see a full-featured version, that they will most likely have to scroll around to view, ie they won't see the whole screen at one glance. Though this sounds painful, in two of my blogs, I've decided that this is actually the best approach.
Related Articles:
Enabling a mobile template for BloggerDeleting "Powered by Blogger" from mobile-template blogs
Making one post always come up first
How to give your blog a fixed landing page
Understanding post.thumbnail and post.snippet
Using Blogger to build a "real" website






