This article shows how to edit the name of an existing Label value in blogger, without editing each individual post that it's applied to.
Previously, I've explained that labels are tags you can use to categorize your blog posts, and that the are the raw material of putting your posts into pages.
But what happens if you want to change the value of a label? For example, if you have a lot of posts that are labelled "Colour", but you find that most of your visitors are from the US and think you have poor spelling!
It would be nice if Blogger had a feature that said "change all X labels to Y labels" - but it doesn't (at moment, anyway).
One option is to edit each post individually, removing the old label and adding a new one. This works, but can be time consuming.
A better option is to use the bulk-labelling tools. This is a lot easier, though not quite as easy as you might think.
The Group tick box either selects or un-selects all the posts you can currently see on the Dashboard > Posts tab (depending on whether they're selected or not at the moment - it works like a toggle-switch).
The Label action button applies an action to all the posts that are currently selected. You can:
The Posts-per-page selector is where you select how many of your posts are listed in the Dashboard > Posts tab.
The Paging buttons let you move through the list of displayed posts.
2 On the Dashboard > Posts screen, make sure that you are viewing 50 posts per screen (or less if you don't have many posts)
Do this with the Posts-per-page selector near the top-right corner. You need to do it because Blogger's bulk-label tools will only let you work with 50 or less posts at a time.
3 Select the label that you want to rename from the Label value selector drop-down list.
This restricts the list to only posts with that label.
If you have more than 50 posts with the label, then there will be more than one screen-full of posts. You can see this in the Paging-buttons at the top right of the screen.
4 For each screen-full of posts that is shown:
After you have done this for all the screens of posts that currently have the old label value:
Firstly, closing and re-starting Blogger before you start makes sure that absolutely none of your posts are selected initially: I've found that sometimes if a post is selected, and then you page up or down, that post is still selected. And sometimes a post is selected immediately after you have edited it. It can be quite hard to find these (because there is currently no feature to list "selected posts only"), so the re-start is the safest approach.
Secondly, there is a maximum of 50 posts per label action. This is a pain: it means that if you want to re-name the label on 300 posts, you need to do it in 6 groups of 50 each times. I can sympathise with Blogger about making sure that actions like this don't take "too long" - but the 50 posts limit does seem very low.
Using Labels to categorize posts
How to edit a post that you have already published
Using Feedburner to Tweet your posts lets you include labels as hashtags
Blogger and Labels
Previously, I've explained that labels are tags you can use to categorize your blog posts, and that the are the raw material of putting your posts into pages.
But what happens if you want to change the value of a label? For example, if you have a lot of posts that are labelled "Colour", but you find that most of your visitors are from the US and think you have poor spelling!
It would be nice if Blogger had a feature that said "change all X labels to Y labels" - but it doesn't (at moment, anyway).
One option is to edit each post individually, removing the old label and adding a new one. This works, but can be time consuming.
A better option is to use the bulk-labelling tools. This is a lot easier, though not quite as easy as you might think.
Blogger's Post-Dashboard labelling tools
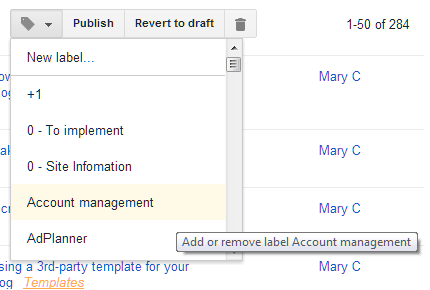
This picture shows the tools that you can use to work with labels (outside of the post-editor). They are all found on the Dashboard when you are looking at the Posts tab.The Group tick box either selects or un-selects all the posts you can currently see on the Dashboard > Posts tab (depending on whether they're selected or not at the moment - it works like a toggle-switch).
The Label action button applies an action to all the posts that are currently selected. You can:
- Make a new label and add it to the selected posts
- Add an existing label to posts that don't currently have that label (by just choosing the label) and are currently selected
- Delete an existing label from posts that do currently have that label (by just choosing the label) and are currently selected
 |
| Example Label Action Button values |
The Label value selector lets you see a list of just posts with a label.
The Posts-per-page selector is where you select how many of your posts are listed in the Dashboard > Posts tab.
The Paging buttons let you move through the list of displayed posts.
How to change a label name
1 Close Blogger, and re-open it again. (see below for an explanation of this step).2 On the Dashboard > Posts screen, make sure that you are viewing 50 posts per screen (or less if you don't have many posts)
Do this with the Posts-per-page selector near the top-right corner. You need to do it because Blogger's bulk-label tools will only let you work with 50 or less posts at a time.
3 Select the label that you want to rename from the Label value selector drop-down list.
This restricts the list to only posts with that label.
If you have more than 50 posts with the label, then there will be more than one screen-full of posts. You can see this in the Paging-buttons at the top right of the screen.
4 For each screen-full of posts that is shown:
- Use the group-tick box at the top of the list of posts to select all posts that are currently on your screen.
- Either choose the new value from the Label action button drop-down menu - or use the New Label ... option in the first screenful of posts. This will attach the new label name to the posts you have selected.
- Choose the label value from the Label action button drop-down menu to Remove the old label from the posts you have selected.
- Use the group-tick box at the top of the list of posts again, this time to unselect all posts that are currently on your screen.
After you have done this for all the screens of posts that currently have the old label value:
- You should be left on the Dashboard > Posts screen, with a message saying that there are no posts with your old label.
- The old label will not be attached to any posts, and will not be visible in the Label-value-selector.
- If you displaying labels with your posts, then visitors to your blog who use a web-browser will not be able to see the old label value any more, and it will not be listed in any Label gadgets you have used.
What was the catch?
The approach described here deals with two "twitches" with how Blogger works.Firstly, closing and re-starting Blogger before you start makes sure that absolutely none of your posts are selected initially: I've found that sometimes if a post is selected, and then you page up or down, that post is still selected. And sometimes a post is selected immediately after you have edited it. It can be quite hard to find these (because there is currently no feature to list "selected posts only"), so the re-start is the safest approach.
Secondly, there is a maximum of 50 posts per label action. This is a pain: it means that if you want to re-name the label on 300 posts, you need to do it in 6 groups of 50 each times. I can sympathise with Blogger about making sure that actions like this don't take "too long" - but the 50 posts limit does seem very low.
Is the old label gone for good?
This is an interesting question. Blogger has set a limit of a maximum of 5000 labels per blog. Once you have replace a label value is the way described above, I'm not sure if it will be removed totally, or if it still counts towards the 5000 even though it's no longer in use. (And I'm not about to manually give a blog 5000 labels just to test it to find out!)Related Articles:
Putting your posts into pagesUsing Labels to categorize posts
How to edit a post that you have already published
Using Feedburner to Tweet your posts lets you include labels as hashtags











