This article explains the difference between themes and templates in Blogger, Google's blogging tool.
Originally, the first "configuration file" was called a template. In fact, officially it was called a design-template, to distinguish it from the post-template. However because most people aren't aware of the post template, usually just the word "template" is used to mean design-template.
Many of the Wordpress themes have had a lot of graphic design work done on them - using them gives a blog-site which looks very attractive (or otherwise suited for their purpose) on a wide range of screens. Many large websites have been made using Wordpress, and so very many professional designers have created Wordpress themes. Because of this, many people believe that it's easier to get an excellent-looking website from a theme than from a Blogger template.
What types of theme / templates does Blogger have
Editing your blog's template: advantages and disadvantages
How to turn on a mobile theme for your blog
Blogs, Blogger, bloggers, posts pages and screens - understanding Blogger-basics
How to make a real website, using Blogger
What is (was) a Blogger template
How a blog that is made with Blogger is shown to a visitor is controlled by four sets of information:- The posts which the blogger writes (ie the content)
- A user-editable "configuration file" which records the overall formatting options which the file designer and then the blogger have chosen
- Another configuration file, called the post-template, which records choices that the blogger has made under Layout > Blog posts (edit), but cannot be edited elsewhere.
- Blogger's own software, which puts the other things together with some internal rules to make "web pages". Bloggers cannot control the rules in this at all.
Originally, the first "configuration file" was called a template. In fact, officially it was called a design-template, to distinguish it from the post-template. However because most people aren't aware of the post template, usually just the word "template" is used to mean design-template.
What is a theme
Other blogging tools (eg Wordpress, Tumblr) called their equivalent file a theme. Most (or even all) of those tools provide less access to change things in the Theme file, for example if you use a Wordpress free-hosted blog, then you cannot change any of the code in your theme, you can only make formatting changes which are allowed for in the Wordpress front-end.Many of the Wordpress themes have had a lot of graphic design work done on them - using them gives a blog-site which looks very attractive (or otherwise suited for their purpose) on a wide range of screens. Many large websites have been made using Wordpress, and so very many professional designers have created Wordpress themes. Because of this, many people believe that it's easier to get an excellent-looking website from a theme than from a Blogger template.
Blogger templates have now become themes
Recently - I noticed it in March 2017 - Blogger started calling their templates "themes".- They've changed the menu option on their dashboard from "Template" to "Theme".
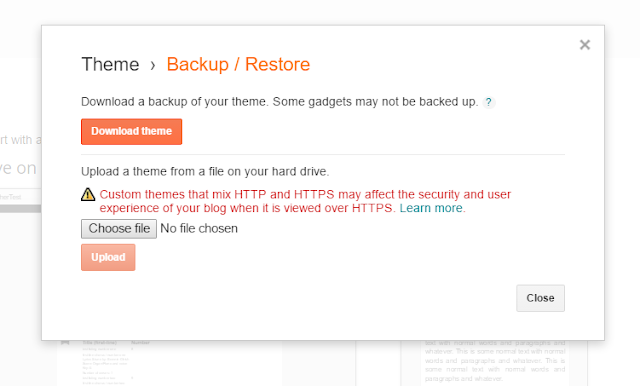
- They've changed the action button names in the template/theme editor to say things like "Save theme".
- They've written various help articles which refer to themes.
What hasn't changed
- We can still edit our
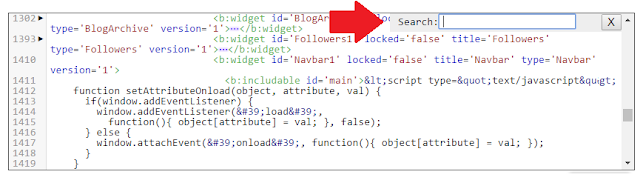
templatesthemes extensively. - The Blogger tools that make the changes in our themes haven't changed: All the items under the Themes tab on the dashboard are the same as the ones on the Templates tab.
- The contents of our existing themes are still much the same (I cannot guarantees they haven't made any changes, but I haven't seen any)
- The themes that we can choose from when making a new blog, or changing the format of an existing one, are the same.
- There are hundreds of help and how-to articles written by blogger-helpers like myself, which all refer to templates. (I've started changing mine - but it's going to take a while!)
What else is going to change?
This is the big question: Is the rename a precursor to some other changes, eg restricting how much control we have over our themes? - or is it just a cosmetic change to make Blogger seem more modern?
Will there be some new themes released - ones that look better across a range of devices, maybe even some that are optimized for mobile instead of desktop use?
Will there be new theme-editing features introduced into Blogger's interface, to let us control things we cannot control now?
Conclusion / TL-DR
Only Google's Blogger product managers know exactly what the future plans for Blogger are - and they're not known for talking about the future direction until they're just about to introduce new features.
But until they do, my conclusion is that there is no difference between templates and themes in Blogger. They are simply two different words for exactly the same thing.
NB: Blogger product a announcements are usually made in the Blogger Buzz blog - and I see that template were still called templates in their most recent post in November 2016:
Related Articles
How to edit your Theme in BloggerWhat types of theme / templates does Blogger have
Editing your blog's template: advantages and disadvantages
How to turn on a mobile theme for your blog
Blogs, Blogger, bloggers, posts pages and screens - understanding Blogger-basics
How to make a real website, using Blogger