This article is about how to edit your theme in Blogger.
It supports many other articles on this site, which suggest specific theme changes needed to solve particular problems. Note that until early 2017, themes were called templates. In practise, "edit your template" and "edit your theme" mean the same thing.
In Blogger, a theme is a file which controls how your blog are displayed on the screen when someone reads it using a browser or a mobile device. Themes used to be called templates, but were renamed "themes" in early 2017.
Previously, I've looked at whether it's a good idea to edit your Blogger theme / template or not. Because themes are the same thing as templates, the same principles apply to editing your theme.
For many people, editing the theme is simply something which they need to do, because it's the only way to do what they want (remove the attribution, show a gadget on the homeppage only, add a Facebook like button to posts, etc). And Blogger is often preferred because it allows users to edit aspects of their theme which other blogging tools done allow changes to.
But if you would be upset to lose any theme changes you made earlier, or if the change you are making now is not minor, then I strongly recommend making a copy before you start, just in case. To do this
Now you have your theme open in the theme editor, the next challenge is making changes successfully - or backing them out if your changes were not successful.
But if your change isn't visible on the front screen, you must check it after you have applied it. What to verify depends on your them type, what the change was, and what other features (eg the page-gadget as a menu, the archive widget, ) your blog uses. You need to decide what to test, based on all of these.
At least, I always click on and check on these things when I've made a major theme change:
And if I'm being particularly reader-focussed, I'll also check these things in more than one browser: usually in the current version of Internet Explorer, Firefox and Chrome.
There is no right answer to this question: It's a personal decision, based on the blog, and your readers. But if you do need to remove the theme change, here's how to do it:
It is best to restore your theme before you have changed any gadgets. If you get a message about widgets being missing, then it means that the gadgets associated with your blog are not the ones referred to in the theme. If this happens, you need to decide whether to deep or delete any "orphaned" ones, and may need to check their settings again.
Finding things while editing in your blogger theme
Adding CSS formatting rules to your blog, without editng the theme
How to remove the "powered by Blogger" attribution from designer-theme blogs
Putting a gadget on the homeppage only
Planning changes to your blog - without readers seeing what you are doing
It supports many other articles on this site, which suggest specific theme changes needed to solve particular problems. Note that until early 2017, themes were called templates. In practise, "edit your template" and "edit your theme" mean the same thing.
In Blogger, a theme is a file which controls how your blog are displayed on the screen when someone reads it using a browser or a mobile device. Themes used to be called templates, but were renamed "themes" in early 2017.
Previously, I've looked at whether it's a good idea to edit your Blogger theme / template or not. Because themes are the same thing as templates, the same principles apply to editing your theme.
For many people, editing the theme is simply something which they need to do, because it's the only way to do what they want (remove the attribution, show a gadget on the homeppage only, add a Facebook like button to posts, etc). And Blogger is often preferred because it allows users to edit aspects of their theme which other blogging tools done allow changes to.
Overview - how to edit your blog-theme
In general, the process to edit your theme is:- Make a back-up copy of the theme, as it is now
- Open the theme-editor
- Make the change
- Check that it works, and if not, go back to the previous theme.
How to make a backup copy of your current theme
I know: It's tempting to skip this if you're only making a small change. I even skip it myself sometimes. And it's not needed if this is the first time you've ever customised your theme - because you can recover from problems by just reinstalling the standard theme.But if you would be upset to lose any theme changes you made earlier, or if the change you are making now is not minor, then I strongly recommend making a copy before you start, just in case. To do this
- From the Blogger dashboard, go to the Themes tab
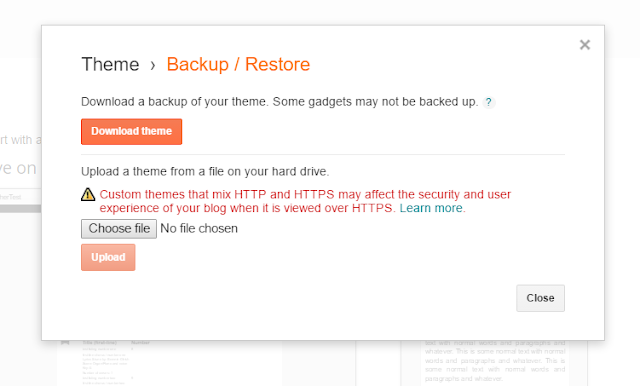
- Click the Backup / Restore button near the top right of the dashboard
- Click the Download Theme button, and then wait while the file downloads.
- After the download has finished, find the place where your computer puts downloaded files.
- Find the file that was just created,
- Rename it to something sensible
(eg MyBlog theme backup before change 31 Jan 2012.xml) - Move the file to somewhere safe: usually somewhere on your computer is fine - or you make like to upload it to somewhere like Google Docs, to be absolutely certain that it won't get lost.
How to open Blogger's theme editor
- From the Blogger Dashboard, to to the Themes tab
- Click Edit HTML
Now you have your theme open in the theme editor, the next challenge is making changes successfully - or backing them out if your changes were not successful.
How to make the change to your theme
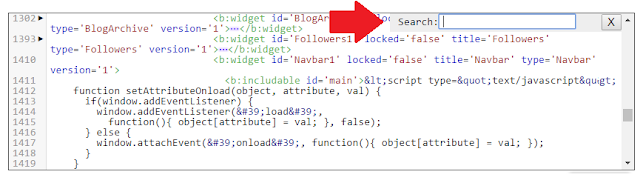
- Find the code you need to change:
See Searching for text in Blogger's theme editor if you need help with this.
Note: some of the older "how to" articles say to make sure that the Expand Widgets checkbox off or on. This checkbox has now been removed from Blogger's theme editor. If the instructions you are following says to leave it "off", then you should just be able to follow them as is. However if you are told to turn Expand Widgets off, then you need to find the correct part of the code by searching for the widget-id or section name, and then "unfold" that to see the complete code.
- Make the change (This article doesn't go into the principles of theme design, there are plenty of other articles and websites about that: I'm assuming that you know what you need to do).
- Click the Preview theme button
If Blogger can make sense of the change you made, then view of your blog is shown in the theme-editing area, with what looks like your blog's homepage. It's not a real copy of your blog (the links won't work, the spacing might not be quite the same), but it shows you how the home-page will look with your theme edits. - Do a quick check that the screen looks right - for some changes you even be able to tell if the change has been successful just from this preview screen.
However: If the new window/tab shows an error message like
Your theme could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly. <br/> XML error message: The element type "div" must be terminated by the matching end-tag "</div>".Error 500
or
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly. <br/> XML error message: Element type "b:widget" must be followed by either attribute specifications, ">" or "/>".
then Blogger has not been able to understand the change you made. Sometimes the error message gives a clue about what's wrong, although it can be misleading. Check that you made the change correctly - fix any errors and click Preview again. If it still doesn't work, ask for help from the place that suggested the change you are making
.
- Once you are happy that the preview screen looks OK, click the Save theme button.
How to test your theme change
Some changes can be checked very easily, sometimes from the preview screen.But if your change isn't visible on the front screen, you must check it after you have applied it. What to verify depends on your them type, what the change was, and what other features (eg the page-gadget as a menu, the archive widget, ) your blog uses. You need to decide what to test, based on all of these.
At least, I always click on and check on these things when I've made a major theme change:
- the home page
- the items in the menu bar
- a label value
- an archive widget entry
- custom-search-engine results
- comments
And if I'm being particularly reader-focussed, I'll also check these things in more than one browser: usually in the current version of Internet Explorer, Firefox and Chrome.
What to do if your theme change wasn't successful
If you find that the theme change has caused problems, then ou have have a choice to make:Can you and your readers live with the problems on your blog for "a while", while you look for other solutions?
Or
Do you need to remove the change right now, so visitors can use your blog as it was while you solve the issues.
There is no right answer to this question: It's a personal decision, based on the blog, and your readers. But if you do need to remove the theme change, here's how to do it:
- Open the Themes tab
- Click the Backup / Restore button near the top right of the dashboard
- Click Choose File and find the file that you downloaded earlier
- Click Upload.
It is best to restore your theme before you have changed any gadgets. If you get a message about widgets being missing, then it means that the gadgets associated with your blog are not the ones referred to in the theme. If this happens, you need to decide whether to deep or delete any "orphaned" ones, and may need to check their settings again.
Making complicated changes
If your theme may need a lot of "surgery" while you figure out how to make a change, then it may be a good idea to build a private test-blog to do the work in, and only copy the contents into your "real" blog theme when you are certain that you've got it correct (or correct-enough).Related Articles
Advantages and disadvantes of editing your Blogger themeFinding things while editing in your blogger theme
Adding CSS formatting rules to your blog, without editng the theme
How to remove the "powered by Blogger" attribution from designer-theme blogs
Putting a gadget on the homeppage only
Planning changes to your blog - without readers seeing what you are doing