This article explains the problems with getting valid, SEO-friendly links to images that are in Google Photos - and shows a way of doing this using Google products.
Previously I've explained how to get a URL for a picture stored in Google Photos - and the difference between Photo's "shareable links" and real photo URLs.
1 If you haven't done so already, then upload the photo to Google Photos, in whatever way you usually would (if you have your smartphone synched with your Google account, you may not even notice uploading it).
2 In Google Photos, find the photo and put it into an album.
(It doesn't matter which album you use - and you can delete the album again later, you just need the photo to be in an album for now, and you need to remember which album this is).
3 Using a desktop or laptop computer (ie not your phone), go to Blogger
Or like this, if you didn't give the image a better filename before uploading it:
11 Find the part which starts src=" and ends with a closing quote-mark. This is the URL for the picture you chose. In the example above, it's the part in bold-red
Using marker text to find things in your post's HTML code
Things to consider before starting to use Blogger
Using Blogger's post-editor as an HTML generator
Previously I've explained how to get a URL for a picture stored in Google Photos - and the difference between Photo's "shareable links" and real photo URLs.
The sort of link you get with this procedure looks like this:
There are some issues with using URLs (aka web-addresses) obtained like this:
Luckily, there is a way around these problems, which gives you a web-address for a picture stored in Google Photos that ends with the same file extension which you uploaded to Photos (eg .jpg, .png .bmp), and which includes the keywords which you used in the file name.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicBjWubDi8QRpBFQMwz_faua-kdrtXUga4x4NCQoWMD7OY1kYEG8IwpN3M-N7_EAku3ihH_h6OGeuiCwr1pPH9eZMC161W40Tp73c8Z_Bm0exgtkyzFVzrXfH_apWVU1Hc0qObZNgg6dVN/w1006-h566-no/
There are some issues with using URLs (aka web-addresses) obtained like this:
- They aren't recognised as valid image file links by many online tools which ask for the URL for an image (eg phpBB, Blogger - and many others)
- Sometimes they stop working
(I've not been able to track down exactly when, but there are reports around the internet from people who say that links like this work for a while and then stop).
- They don't include the SEO-targeted keywords which you carefully used to name the photograph file before uploading it to Google Photos.
(Not everyone does this, and it's a lot harder for photos that were taken on your phone. But some people do it, and to them not having the keywords in the photo URL is a big deal.)
Luckily, there is a way around these problems, which gives you a web-address for a picture stored in Google Photos that ends with the same file extension which you uploaded to Photos (eg .jpg, .png .bmp), and which includes the keywords which you used in the file name.
How to get a valid URL / web-address for a picture in Google Photos, using Blogger
1 If you haven't done so already, then upload the photo to Google Photos, in whatever way you usually would (if you have your smartphone synched with your Google account, you may not even notice uploading it).
2 In Google Photos, find the photo and put it into an album.
(It doesn't matter which album you use - and you can delete the album again later, you just need the photo to be in an album for now, and you need to remember which album this is).
3 Using a desktop or laptop computer (ie not your phone), go to Blogger
- If you've never used Blogger before, you may be asked to accept the terms and conditions. Just say "yes" to this (you are't actually going to use Blogger to publish anything).
- If you don't already have a blog, the click the Create a blog link, and follow the steps to create one.
(You won't be publishing this blog, so it doesn't really matter what name you give it or what template you use - just pick anything that's available. )
- Or if you do have one or more blogs, just pick one (any one is OK: you're not actually going to publish to it) and go into the Blogger Dashboard.
4 Click New Post
This opens up the post editor.
6 Choose the From the Google Album Archive tab.
(Google have changed the name for this a couple of times since they introduced the feature - right now it says exactly what I've listed here - the name may vary, but you get the idea: choose your Google Albums).
7 Navigate to the album that you put the picture into, in step two. Open it, and find the picture, and select it.
(Google have changed the name for this a couple of times since they introduced the feature - right now it says exactly what I've listed here - the name may vary, but you get the idea: choose your Google Albums).
7 Navigate to the album that you put the picture into, in step two. Open it, and find the picture, and select it.
8 Choose Ok.
9 Wait a moment while the image is placed into your blog-post, and automatically resized.
9 Wait a moment while the image is placed into your blog-post, and automatically resized.
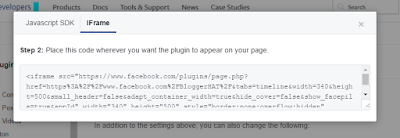
10 Click on the Edit HTML tab (currently at the top left side of the post-editor) to go into Edit HTML mode. You will see HTML code like this.
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0qBL3bXRzV_5-2shyPXkaFRAMDURwm2P7cLCzZuiZ74n_SeZ7c_I3ZKa0OoidYW4FqlD40V0TkI5tA9oxO-dfQu-N9NyKcnLRH1RacFgqkzHbN-Y6qGDl6jOs_Q-peiOxNRzVI2M9CnQ/s1600/tarmacadam-promenade-sunny-september-day.PNG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="180" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0qBL3bXRzV_5-2shyPXkaFRAMDURwm2P7cLCzZuiZ74n_SeZ7c_I3ZKa0OoidYW4FqlD40V0TkI5tA9oxO-dfQu-N9NyKcnLRH1RacFgqkzHbN-Y6qGDl6jOs_Q-peiOxNRzVI2M9CnQ/s320/tarmacadam-promenade-sunny-september-day.PNG" width="320" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeO0PMVmDc6bRt6mBZNLckM3SrO1Asyn5MlgjUVjrAi4HTsM6TuYeWa_Gv60vArBWNHgk2VFd1Q4Ter7jRVW6lSU183_Ygeb6JAb3emhJv5YowBK7vaPegZgs7x5YdN61jWWR-HxialGw/s1600/DSC_3573.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="180" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeO0PMVmDc6bRt6mBZNLckM3SrO1Asyn5MlgjUVjrAi4HTsM6TuYeWa_Gv60vArBWNHgk2VFd1Q4Ter7jRVW6lSU183_Ygeb6JAb3emhJv5YowBK7vaPegZgs7x5YdN61jWWR-HxialGw/s320/disc0137.JPG" width="320" /></a></div>
12 Select and copy the text between the two quote marks after src= ie the equivalent to the piece of code shown in red.
Job done! A general-purpose, valid, well-formed, web-address for the picture you want is now in your computer's memory, and can be pasted into anyplace where you want to use it.
To get out of Blogger, click Close (near the top right of the screen), and agree to leave the page anyway even though it means you will lose your work.
Troubleshooting / Extra for experts
Finding the image code in your post
If there is other material in the post that you are using, then you may want to put some marker text before and after the photo while you are still in Compose mode, to make it easier to find the right part when you are in Edit HTML mode.Getting a valid link to someone else's photo
You may want to find a valid URL for a photo that someone else has shared with you - but of course you cannot add this to one of your own albums. In this case, the solution is to download a copy of the photo which was shared, then upload it to your own Google Photos.Using the blog you've made for other things
Maybe using Blogger like this has given you ideas about other things you can use it for: that's great, Blogger is an excellent tool for publishing material on the internet with a minimum of fuss - while also having enough features to let you do some sophisitcated things. And even just the post editor can be a handy HTML generator at times. You might like to read Getting Started with Blogger, for some tips about how to set up your Google account and very first blog.Other challenges?
Do you have any questions around this approach, and how to solve problems with it? Please a message in the Comments box at the bottom of the page, and I'll see if I can find a solution.Related Articles
How to get an URL for a picture stored in Google Photos - version 1Using marker text to find things in your post's HTML code
Things to consider before starting to use Blogger
Using Blogger's post-editor as an HTML generator