Title : How to Customize or Edit Blogger Mobile Templates
link : How to Customize or Edit Blogger Mobile Templates
How to Customize or Edit Blogger Mobile Templates
After the mobile armegeddon which was known as the "Mobilegeddon" there has been a huge demand for high quality mobile Templates excluding blogger and Wordpress because the users are given an option to choose from a range of mobile templates. But upon looking at those facts we have found a great deal of websites that offer customizations for the traditional Blogger templates with very easy to use customization tools which has probably attracted thousands of bloggers into signing up for free and professional accounts to get their own blogger hosted mobile blogs into stylish mobile themes.

Blogger itself has a variety of mobile template styles which as well can be work very well with any mobile device as they are made to respond very well to different screen Sizes in which I would really congratulate blogger for such great customizations.
To get your blogger mobile Template to work in a way that suites you does not need you to make any monthly payments on any other service or network as I am going to show you the changes that you should apply your blog Template code and If you are not really familiar with editing the Blogger HTML code then you will have to visit our Blogger Services page and we will simply do it for you.
How To Customise Blogger Mobile Template
I know that some online companies will hate me for this post but I am sure they will move on, Blogger is a free service and they shouldn't make bloggers to pay any monthly payments to keep their mobile themes running.
The Blogger mobile Template is fixed in this order as shown Below.
To view the codes of these widget you will have to go to your blog Dashboard>>>Template>>>Edit html.
Within the Template html you can control the appearance of these widgets, by using a couple of attributes which will control how these widgets apear on your blog. These attributes are divided into three which are:
mobile="no" Attribute
The mobile=no Attribute will hide/prevent any widget from appearing on your blog, most of the widgets on your blog are prevented by this attribute from appearing on the mobile Template.
mobile="yes" Attribute
The mobile="yes" attribute means that the widget will show both on the desktop version of the site and also on the site mobile version.
mobile="only" Attribute
The mobile="only" attribute will restrict any widget to appearing only on the mobile template, this means that particular widget will not appear on the desktop Version of your site.
Adding the Mobile Attributes to Blogger
Adding these attributes is not hard at all as you just have to open the Template html code and Right on to select Jump to widget and select the widget that you want to edit it properties. In this case I will use the attribution widget as an Example .
The default attribution code is :
Now from the above code if you want to hide the widget code from the mobile template you will have to use to add the mobile="no" attribute as shown in the example below.
To show the widget on both the desktop version and on the mobile version of your blog you will have to to simply add the the mobile="yes" attribute to the code as shown below.
And lastly to restrict the widget to the mobile template only you will have to add the mobile="only" attribute which will cause the widget not to appear on the desktop version, adding it is simple you just have to add the attribute as shown below.
Now we are done with the showing of widgets on the blogger template which, implement the attributes as instructed and you will see the effectiveness of the blogger mobile template.
Save the Template changes and check your mobile template to see if it suites your blog.
If your blog is not having a mobile Template them probably you have deactivated the mobile template from appearing on your blog, to activate the mobile Template you just have to follow these simple steps.
Step 1 : Go to Blogger Dashboard>>>Template and press on the Gear as shown on the Image below.
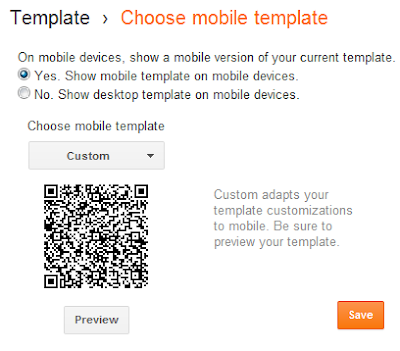
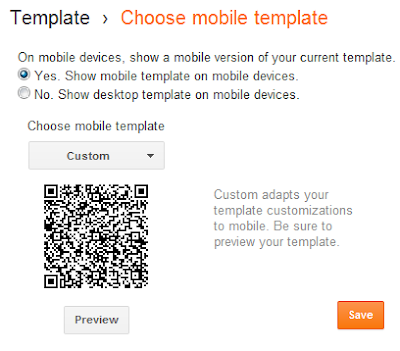
Step 2 : This trick works better on The custom Blogger mobile Template, so you will have to choose the custom template as shown below.

It is mostly recommended that you use the custom blogger mobile or Template as it works ver well but if it happens that it is not pleasing you then you may use the Simple, Awesome and the other featured blogger mobile template, they will all work very well with your blog.
Blogger itself has a variety of mobile template styles which as well can be work very well with any mobile device as they are made to respond very well to different screen Sizes in which I would really congratulate blogger for such great customizations.
To get your blogger mobile Template to work in a way that suites you does not need you to make any monthly payments on any other service or network as I am going to show you the changes that you should apply your blog Template code and If you are not really familiar with editing the Blogger HTML code then you will have to visit our Blogger Services page and we will simply do it for you.
How To Customise Blogger Mobile Template
I know that some online companies will hate me for this post but I am sure they will move on, Blogger is a free service and they shouldn't make bloggers to pay any monthly payments to keep their mobile themes running.
The Blogger mobile Template is fixed in this order as shown Below.
- Header
- Blog
- Pagelist
- Adsense
- Profile
- Atrribution
To view the codes of these widget you will have to go to your blog Dashboard>>>Template>>>Edit html.
Within the Template html you can control the appearance of these widgets, by using a couple of attributes which will control how these widgets apear on your blog. These attributes are divided into three which are:
mobile="no" Attribute
The mobile=no Attribute will hide/prevent any widget from appearing on your blog, most of the widgets on your blog are prevented by this attribute from appearing on the mobile Template.
mobile="yes" Attribute
The mobile="yes" attribute means that the widget will show both on the desktop version of the site and also on the site mobile version.
mobile="only" Attribute
The mobile="only" attribute will restrict any widget to appearing only on the mobile template, this means that particular widget will not appear on the desktop Version of your site.
Adding the Mobile Attributes to Blogger
Adding these attributes is not hard at all as you just have to open the Template html code and Right on to select Jump to widget and select the widget that you want to edit it properties. In this case I will use the attribution widget as an Example .
The default attribution code is :
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
Now from the above code if you want to hide the widget code from the mobile template you will have to use to add the mobile="no" attribute as shown in the example below.
<b:widget id='Attribution1' locked='true' mobile='no' title='' type='Attribution'/>
To show the widget on both the desktop version and on the mobile version of your blog you will have to to simply add the the mobile="yes" attribute to the code as shown below.
<b:widget id='Attribution1' locked='true' mobile='yes' title='' type='Attribution'/>
And lastly to restrict the widget to the mobile template only you will have to add the mobile="only" attribute which will cause the widget not to appear on the desktop version, adding it is simple you just have to add the attribute as shown below.
<b:widget id='Attribution1' locked='true' mobile='only' title='' type='Attribution'/>
Now we are done with the showing of widgets on the blogger template which, implement the attributes as instructed and you will see the effectiveness of the blogger mobile template.
Save the Template changes and check your mobile template to see if it suites your blog.
If your blog is not having a mobile Template them probably you have deactivated the mobile template from appearing on your blog, to activate the mobile Template you just have to follow these simple steps.
Step 1 : Go to Blogger Dashboard>>>Template and press on the Gear as shown on the Image below.
Step 2 : This trick works better on The custom Blogger mobile Template, so you will have to choose the custom template as shown below.

It is mostly recommended that you use the custom blogger mobile or Template as it works ver well but if it happens that it is not pleasing you then you may use the Simple, Awesome and the other featured blogger mobile template, they will all work very well with your blog.
Such is the article How to Customize or Edit Blogger Mobile Templates
That's an article How to Customize or Edit Blogger Mobile Templates This time, hopefully can benefit for you all. Well, see you in other article postings.
You are now reading the article How to Customize or Edit Blogger Mobile Templates With link address https://areyoublogger.blogspot.com/2015/06/how-to-customize-or-edit-blogger-mobile.html
