This article explains the issues, and options, for putting a file into the "root directory" of your Blogger blog.
If you are using certain non-Google products to enhance your Blog, they will sometimes tell you to put a file into your root-directory. They may even tell you to use an FTP tool to do this.
Sometimes this happens when a product also gives you code to install into your blog , This approach is used when the code is written for websites in general rather than specifically to work with Blogger: putting useful files into a place relative to the root directory makes it a lot easier to move a website from a test-address to the live one, so is a common approach outside of Blogger.
Or maybe the other tool has been designed to verify that you do own the website in this way, rather than asking you to change the website code itself.
The long answer is still no: "there is no way to do this, but see the rest of this article for an explanation of why, and some suggested work-arounds."
If you're clever, and have lots of time, you can make a website just using a text-editor like notpad, a graphics programme, and ftp software that lets you put the files into the right places on computer that's connected to the internet.
Tools like Dreamweaver take away a lot of the time-consuming work, and some of the need for cleverness. But you still need to know a lot about the internet to do things in a way that makes a good website.
Content management systems make this easier still: they let a technically-minded person do the nuts-and-bolts work to make the website, and give authors / artists / editors / content-creators simpler-to-use tools that let them put "stuff" (ie content) into the website, without needing to worry about the details of how it works.
Blogger is a (very simple) website content-management system, it creates our web-pages for us based on data that we put into certain places. Administrators can set up and change templates, other people, eg authors simply make posts.
When we use Blogger, the main way that we change the data in our web-pages is using the Blogger software.
Some items inside posts or gadgets can be changed using other software, eg Google Docs, provided they were were set up using that other software in the first place. But - key point - there is nothing in the way that Blogger is put together that means we need to access the base directory. So they don't let us do so. And I doubt that this this will change anytime soon.
If you have code to install into your blog, and a file to go with it, then you just need to
TIP: blogger's editor sometimes gets links mixed up, so it's important to start the filepath with "http://"
If someone wants to use a file's position to check that you control a website, then they will have code on their own website that looks for the file in your root directory.
You cannot change this code. And you cannot place the fie.
So you need to ask them for an alternative way to verify, that is suitable for people without root directory access.
If they don't have any alternatives, try lobbying for this on their product support forum: by not having alterantives, they are ensuring that Blogger users, among others, cannot use their service.
If the official answer is still "no", then you could also ask in other on-line forums if anyone has found any other work-arounds.
What other reasons have you found for installing files to your root directory?
What work-arounds have worked for you?
 I've recently seen someone suggest in a help forum that people with custom domains can put files into their blog's root directory by FTP'ing the files into place.
I've recently seen someone suggest in a help forum that people with custom domains can put files into their blog's root directory by FTP'ing the files into place.
This may be true, if the service that you are purchasing from your domain registrar includes file-hosting. But file hosting(*)
So it's not a general solution for most Blogger users, though it may work for some.
Initially I was a little sceptical of the idea: Blogger doesn't expect to see any files in our root directory, so I was concerned that it might do strange things if it found them there. But on reflection, I think there is probably a low risk of this happening, since the file-location is outside Blogger's control.
(*) To avoid any confusion, file hosting and DNS hosting are not the same thing. If you buy a custom domain for your blog from a registrar without going through Google/Blogger, then you do need to pay for DNS hosting, but do not need to buy file-hosting.
Picasa-web-albums: a quick introduction
How Blogger data is organised
Setting up a new administrator for your blog
Options for letting other people write in your blog
 |
Turnips (Brassica rapa) |
Sometimes this happens when a product also gives you code to install into your blog , This approach is used when the code is written for websites in general rather than specifically to work with Blogger: putting useful files into a place relative to the root directory makes it a lot easier to move a website from a test-address to the live one, so is a common approach outside of Blogger.
Or maybe the other tool has been designed to verify that you do own the website in this way, rather than asking you to change the website code itself.
How to add a file to your blog's root directory
The short answer for Blogger users is "sorry, you cannot do this".The long answer is still no: "there is no way to do this, but see the rest of this article for an explanation of why, and some suggested work-arounds."
Why not? Every other website tool lets me do this.
 |
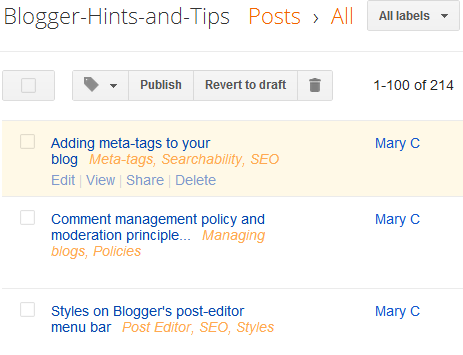
| Posts: Blogger's tool for managing the content on our blogs |
Tools like Dreamweaver take away a lot of the time-consuming work, and some of the need for cleverness. But you still need to know a lot about the internet to do things in a way that makes a good website.
Content management systems make this easier still: they let a technically-minded person do the nuts-and-bolts work to make the website, and give authors / artists / editors / content-creators simpler-to-use tools that let them put "stuff" (ie content) into the website, without needing to worry about the details of how it works.
Blogger is a (very simple) website content-management system, it creates our web-pages for us based on data that we put into certain places. Administrators can set up and change templates, other people, eg authors simply make posts.
When we use Blogger, the main way that we change the data in our web-pages is using the Blogger software.
Some items inside posts or gadgets can be changed using other software, eg Google Docs, provided they were were set up using that other software in the first place. But - key point - there is nothing in the way that Blogger is put together that means we need to access the base directory. So they don't let us do so. And I doubt that this this will change anytime soon.
What to do instead
The options for getting around this restriction depend on how the file that you need to put into your root directory is intended to be used.
Installing code
If you have code to install into your blog, and a file to go with it, then you just need to - Host the file somewhere else (maybe in your Picasa-web-album for the blog, if it's a picture)
- Change the code to point to the full path of where you have hosted the file, instead of the relative path used in the code
<div class="separator" style="clear: both; text-align: center;"> <a href="http://www.areyoublogger.blogspot.com" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"> <img border="0" src="//Logo.png" width="100" /></a></div>To change this to use a specific location, I just add a file-path and the file-name of the picture wherever it is hosted.
<div class="separator" style="clear: both; text-align: center;"> <a href="http://www.areyoublogger.blogspot.com" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh86rlBmDlB-Z4rZ3eWjsFzrfLPhtqSTJUBFplqXP-MFlM0_xYiunzCUGyaoqUmAiLqEEXnZ2NX6oxlcoa__9_Qw-bWci3qbQpjGlLzZB_pKxzd2km8ev_0DFjgS8FebcjzejwwmxxPUy2v/s320/Logo.png" width="100" /></a></div>
Verifying ownership
If someone wants to use a file's position to check that you control a website, then they will have code on their own website that looks for the file in your root directory.You cannot change this code. And you cannot place the fie.
So you need to ask them for an alternative way to verify, that is suitable for people without root directory access.
If they don't have any alternatives, try lobbying for this on their product support forum: by not having alterantives, they are ensuring that Blogger users, among others, cannot use their service.
If the official answer is still "no", then you could also ask in other on-line forums if anyone has found any other work-arounds.
What other reasons have you found for installing files to your root directory?
What work-arounds have worked for you?
An afterthought: what isn't recommended
This may be true, if the service that you are purchasing from your domain registrar includes file-hosting. But file hosting(*)
- Isn't necessary for a custom domain used in Blogger (since Google hosts our files for us), and
- Isn't available as part of the services when you buy a custom-domain through Blogger.
So it's not a general solution for most Blogger users, though it may work for some.
Initially I was a little sceptical of the idea: Blogger doesn't expect to see any files in our root directory, so I was concerned that it might do strange things if it found them there. But on reflection, I think there is probably a low risk of this happening, since the file-location is outside Blogger's control.
(*) To avoid any confusion, file hosting and DNS hosting are not the same thing. If you buy a custom domain for your blog from a registrar without going through Google/Blogger, then you do need to pay for DNS hosting, but do not need to buy file-hosting.
Related Articles
File hosts - places to store files used in your blog.Picasa-web-albums: a quick introduction
How Blogger data is organised
Setting up a new administrator for your blog
Options for letting other people write in your blog

 Click here to open the PDF version.
Click here to open the PDF version.

