Title : Add Whatsapp Share Button to Blogger/Blogspot
link : Add Whatsapp Share Button to Blogger/Blogspot
Add Whatsapp Share Button to Blogger/Blogspot
The Whatsapp Sharing button is now available on blogger giving you a chance to get traffic from Whatsapp, the most amazing part about this trick is that the readers can share your post content directly to their trusted contacts and also to the whatsapp groups which will expose your Blog to quite a larger audience.
This widget will only show in Android and IOS mobile , But in a couple of weeks we will be presenting a this widget for all mobile phones, If your target mobile audience is the Andriod mobile users then this widget will work very well for you.
Preview
• Step 1
Log into your blog dashboard
• Step 2
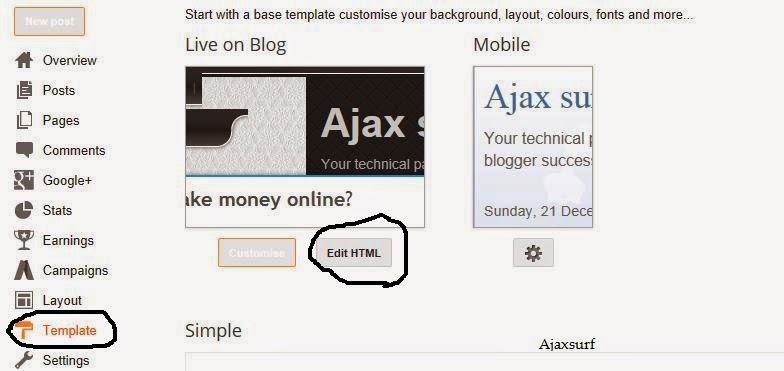
Select Template and Select Edit Html to open your template code .
• Step 3
Press the CTRL + "F" keys to open the Search box and search for this code :
• Step 4
Just above this code Paste this code .
• Step 5
Save your Template
• Step 6
Now go to Layout and Select Add Gadget and go to HTML/
JavaScript paste one of these three codes depending on the size that you want.
Small
Medium
Large
• Step 7
Save your widget and you are done
Conclusion
This sharing widget is simply the best and we are looking forward to bring you more customisations to this widget, so stay in touch with us and we will keep you amazed, please feel to leave your comments below and we would like to hear what you got to say.
This widget will only show in Android and IOS mobile , But in a couple of weeks we will be presenting a this widget for all mobile phones, If your target mobile audience is the Andriod mobile users then this widget will work very well for you.
Preview
Adding the Whatsapp Share Widget to Blogger
• Step 1
Log into your blog dashboard
• Step 2
Select Template and Select Edit Html to open your template code .
• Step 3
Press the CTRL + "F" keys to open the Search box and search for this code :
</body>
• Step 4
Just above this code Paste this code .
<script type="text/javascript">if(typeof wabtn4fg==="undefined"){wabtn4fg=1;h=document.head||document.getElementsByTagName("head")[0],s=document.createElement("script");s.type="text/javascript";s.src="http://techwar24.googlecode.com/svn/whatsapp-button.js";h.appendChild(s);}</script>
• Step 5
Save your Template
• Step 6
Now go to Layout and Select Add Gadget and go to HTML/
JavaScript paste one of these three codes depending on the size that you want.
Small
<a href="whatsapp://send" data-text="Take a look at this awesome website:" data-href="" class="wa_btn wa_btn_s" style="display:none">Share</a>
Medium
<a href="whatsapp://send" data-text="Take a look at this awesome website:" data-href="" class="wa_btn wa_btn_m" style="display:none">Share</a>
Large
<a href="whatsapp://send" data-text="Take a look at this awesome website:" data-href="" class="wa_btn wa_btn_l" style="display:none">Share</a>
• Step 7
Save your widget and you are done
Conclusion
This sharing widget is simply the best and we are looking forward to bring you more customisations to this widget, so stay in touch with us and we will keep you amazed, please feel to leave your comments below and we would like to hear what you got to say.
Such is the article Add Whatsapp Share Button to Blogger/Blogspot
That's an article Add Whatsapp Share Button to Blogger/Blogspot This time, hopefully can benefit for you all. Well, see you in other article postings.
You are now reading the article Add Whatsapp Share Button to Blogger/Blogspot With link address http://areyoublogger.blogspot.com/2015/04/add-whatsapp-share-button-to.html?m=0