Title : Automatically add ALT and Title tags to Blogger Images
link : Automatically add ALT and Title tags to Blogger Images
Automatically add ALT and Title tags to Blogger Images
We as writers forget to add title ALT and the Title tags on Blogger post images and that may cause our blogs to loose traffic which is probably a bad thing. Google bots and spiders hate images because they have difficulty reading them but with using the ALT and Title tags on Blogger and wordpress makes it easier for search engines to read through images.
Below I have provided a couple of steps that will help guide you into adding the code which will create automatic Title tags on your blog.
How to Automatically add ALT and Title tags to Blogger Images
Well if you have completed these six steps then probably your blog images have automatic title tags, please feel free to share your thoughts in the comments section.
Below I have provided a couple of steps that will help guide you into adding the code which will create automatic Title tags on your blog.
How to Automatically add ALT and Title tags to Blogger Images
- Step 1
Log in to Blogger Dashboard and Select the blog you want to Edit - Step 2
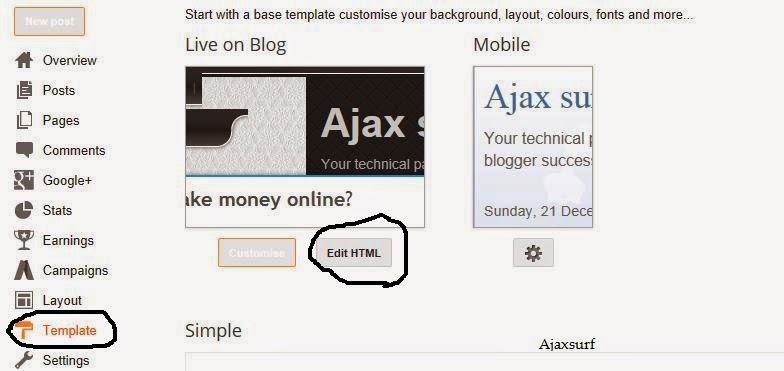
Go to Template and Select Edit HTML as shown Below
- Step 3
Left Click anywhere on the Template code and press the 'CTRL' + 'F' keys on your keyboard to open the search box - Step 4
Paste this on the Search box and press enter to serach
</body>
- Step 5
Just above </body> paste this code
<scriptsrc='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[$(document).ready(function() {$('img').each(function(){ var $img = $(this); var filename = $img.attr('src')$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.'))); }); });//]]> </script
- Step 6
Save your template
Well if you have completed these six steps then probably your blog images have automatic title tags, please feel free to share your thoughts in the comments section.
Such is the article Automatically add ALT and Title tags to Blogger Images
That's an article Automatically add ALT and Title tags to Blogger Images This time, hopefully can benefit for you all. Well, see you in other article postings.
You are now reading the article Automatically add ALT and Title tags to Blogger Images With link address http://areyoublogger.blogspot.com/2015/04/automatically-add-alt-and-title-tags-to.html?m=0